Wednesday, 21 February 2018
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.
You Might Also Like
Sunday, 4 February 2018
For this evaluation task, I created a SlideShare in order to convey the various ways that our three products adhered, developed or challenged conventions of real Indie Pop media products:
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.
You Might Also Like
Friday, 2 February 2018
During the process of developing our campaign, we were continuously making conscious decisions oh how we can link our products together. We had certain characteristics that we wanted to reflect within our campaign so it was important to consider how we can keep her image consistent. In order to answer this evaluation question, my group and I made a film that you’ll find below:
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.
You Might Also Like
Wednesday, 24 January 2018
Over the entire process of developing our products, there have been multiple steps where we have been given feedback either from peers, teachers or other members of my groups. I have documented each of these steps in the process in various posts.
Over the summer I came up with ideas for music campaigns for three artists. These were: Banks, The Amazons and Newton Faulkner. I went on to choose specific songs that I could develop ideas too. These included:
— Waiting Game by Banks
— Black Magic by The Amazons
Here are the links to the full blog posts:
Waiting Game: https://orianapoolesmedia.blogspot.co.uk/2017/09/music-video-idea-1-waiting-game.html
Black Magic: https://orianapoolesmedia.blogspot.co.uk/2017/09/music-video-idea-3-black-magic.html
Get Free: https://orianapoolesmedia.blogspot.co.uk/2017/09/music-video-idea-2-get-free.html
These were ‘Waiting Game’ by Banks and ‘Get Free’ by Newton Faulkner as I thought they were the two ideas that were slightly more developed.
My feedback was overall rather positive with people liking the colour scheme in my ideas as well as the care I’d taken in choosing the types of lighting I wanted to use and why. The main criticism was thinking about the logistics of the ideas. Here was some of the feedback I received:
https://orianapoolesmedia.blogspot.co.uk/2017/09/feedback-from-individual-pitch.html
 |
A screenshot from my blog
|
After pitching my ideas, I was put into my production group, a group of people who have a compatible work ethic as well as all having a similar outlook on the type of video we wanted to make.
In our first group meeting, we discussed each other's ideas in more detail and discussed what we thought we the strengths and weakness of them. We thought that through doing this we could find a way of compiling elements from each person's original pitches to create our concept. By the time we had our second meeting, we’d decided to follow through using my idea for Waiting Game by Banks as a template incorporating an element from my other idea as well as adding details from Eden and Eddie’s pitches. This idea was then adapted, altered and developed over the next three months of pre-production.
https://orianapoolesmedia.blogspot.co.uk/2017/09/altering-our-first-element-part-2.html
 |
A screenshot from my blog
|
After completing of the initial concept, we created a ‘Treatment’ for the creative producer. As a group, we had visualised how we wanted each element to look and what the artist and dancers would be wearing and doing in each but it was going to be hard to enable someone else to see eye to eye with us. Our treatment had to be visual and we all had to be on the same page. As well as creating a presentation, we printed off all the images and created a pack for the producer to look back on when considering the idea.
https://orianapoolesmedia.blogspot.co.uk/2017/09/treatment.html
https://orianapoolesmedia.blogspot.co.uk/2017/09/treatment-feedback_26.html
 |
A screenshot from my blog
|
https://orianapoolesmedia.blogspot.co.uk/2017/09/treatment-feedback_26.html
From this feedback, we came back together as a group and decided on what needed changing and how as well as what was deemed as good and was given the green light for development. We all conducted research into various things such as the styles of dance used, the editing techniques we could explore and how we could use the camera in more visually intriguing ways.
One specific detail that we were told to change was the length of the song. It was slightly too long so we had to cut a small part out. We all listened to the song over and over, listing the times where we felt something could be cut. I created a brief list of key moments in the song and how long they lasted. From this, we could see where the clearest cuts could be made. Using Adobe Premiere Pro, we made a mockup of the cuts ready to show the producer before making the final edit.
https://orianapoolesmedia.blogspot.co.uk/2017/09/timeline.html
 |
A screenshot from my blog
|
https://orianapoolesmedia.blogspot.co.uk/2017/09/timeline.html
At this time we had also started conducting test shoots for the artist, auditions potential performers, seeing if they could lip sync well and if the suited the image we were going for. We then conducted auditions for the dancers where I taught them some of the dances I’d choreographed for the video. After each one of these, we as a group sat together and discussed our opinions of the performers as to who looked best together and who suited the image best. Although at this stage we didn’t receive feedback from our teachers, we all gave feedback as to how we felt the auditions went.
The footage from our test shoot:
Our feedback from test shoot:
Our decision from test shoot:
 | |
|
Footage from our dance auditions:
Feedback and decisions from the dance audition:
https://orianapoolesmedia.blogspot.co.uk/2017/10/casting-test-shoot-for-our-artist.html
https://orianapoolesmedia.blogspot.co.uk/2017/10/casting-first-auditions-for-our-dancers.html
https://orianapoolesmedia.blogspot.co.uk/2017/10/casting-test-shoot-feedback-and.html
https://orianapoolesmedia.blogspot.co.uk/2017/10/casting-audition-feedback-and-decisions.html
Once we’d completed this research and seen our performers, gaining a better understanding of what we wanted to achieve, the next step was to create a storyboard. Eddie completed the drawings whilst Eden and I drew up a simple shot list which was developed in far more detail. Below are images from my blog of Eddie drawing as well as the completed storyboard:
https://orianapoolesmedia.blogspot.co.uk/2017/11/storyboarding-complete.html
 |
| A screenshot from my blog |
 |
| A screenshot from my blog |
https://orianapoolesmedia.blogspot.co.uk/2017/11/storyboarding-complete.html
We extended the task of creating a storyboard to then creating an animatic storyboard, using a timeline that we’d created as well as photos of the drawings and cut them on Adobe Premiere Pro to the song. This allowed us to get very visual draft of our concept and see if there were any last changes we wanted to make.
This visualisation of our concept allowed us to receive feedback from our teacher about how to go about filming each element and also when to reveal each new element.
https://orianapoolesmedia.blogspot.co.uk/2017/10/animatic-storyboard.html
It was important to hold some rehearsals for the dancers before the shoot so that they knew what they needed to as well as enabling us to have a deeper insight into the shots we can use. We compiled a small video to document the process:
After this rehearsal, Eden and I shared to video with our teacher and Eddie:
 | |
|
https://orianapoolesmedia.blogspot.co.uk/2017/11/rehearsals-dancers-in-second-element.html
This helped as I continued to develop the choreography, adapting to their camera ideas as well as the genre of the song.
As well as developing our video ideas, we had to correlate all of the ideas for the digipak design. We began this process by sketching individual drafts of what we thought in our opinion could work. Using various pictures and photoshop, we digitalised our sketches to visually see the ideas. From here we gave each other feedback as to what we liked, what we thought didn't work and what we wanted to carry through to the final draft. Below are screenshots from previous posts displaying this process:
 | |
|
 | |
|
https://orianapoolesmedia.blogspot.co.uk/2017/11/sketching-my-album-artwork.html
https://orianapoolesmedia.blogspot.co.uk/2017/11/album-artwork-comparing-our-first.html
Similarly, with designing the website, we all sketched or created a digital draft of how we envisioned. Again, there were similarities and differences, both of which helped not only develop the final product but also helped us further establish the aesthetic and style that we wanted to be weaved into our campaign. Here are screenshots of the drafts:
My design:
 | |
|
Eddie's design:
 | |
|
Eden's design:
 | |
|
https://orianapoolesmedia.blogspot.co.uk/2017/11/website-initial-draft.html
We discussed our ideas and looked through templates provided by Wix deciding on which one we felt suited our concept most. As it was my role to create the website, I sent various drafts of the process to my group receiving feedback from my group along the way.
https://orianapoolesmedia.blogspot.co.uk/2017/12/constructing-website.html
The final time when we received feedback was in production when we conducted our focus group. This was a process that enabled us to step out of our little bubble of ideas and see how an audience felt about them. There were things that we felt established the genre or worked well in terms of the overall style that the focus group didn’t always agree with. Below is our focus group:
We created graphs enabling us to view the data from the focus group feedback helped us identify the areas that we needed to alter.





The audience feedback was particularly helpful in establishing the areas that presented confusion within the genre. It was good however to also good to know what the audience liked about each product, getting a better understanding of what engages them and how we could enhance this over the three products. As we still had time to develop our products, we could make small alterations to the album cover with another photo shoot making her seem more inviting and create a signature for both the album and website.
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.
You Might Also Like
Monday, 15 January 2018
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.
You Might Also Like
Saturday, 13 January 2018
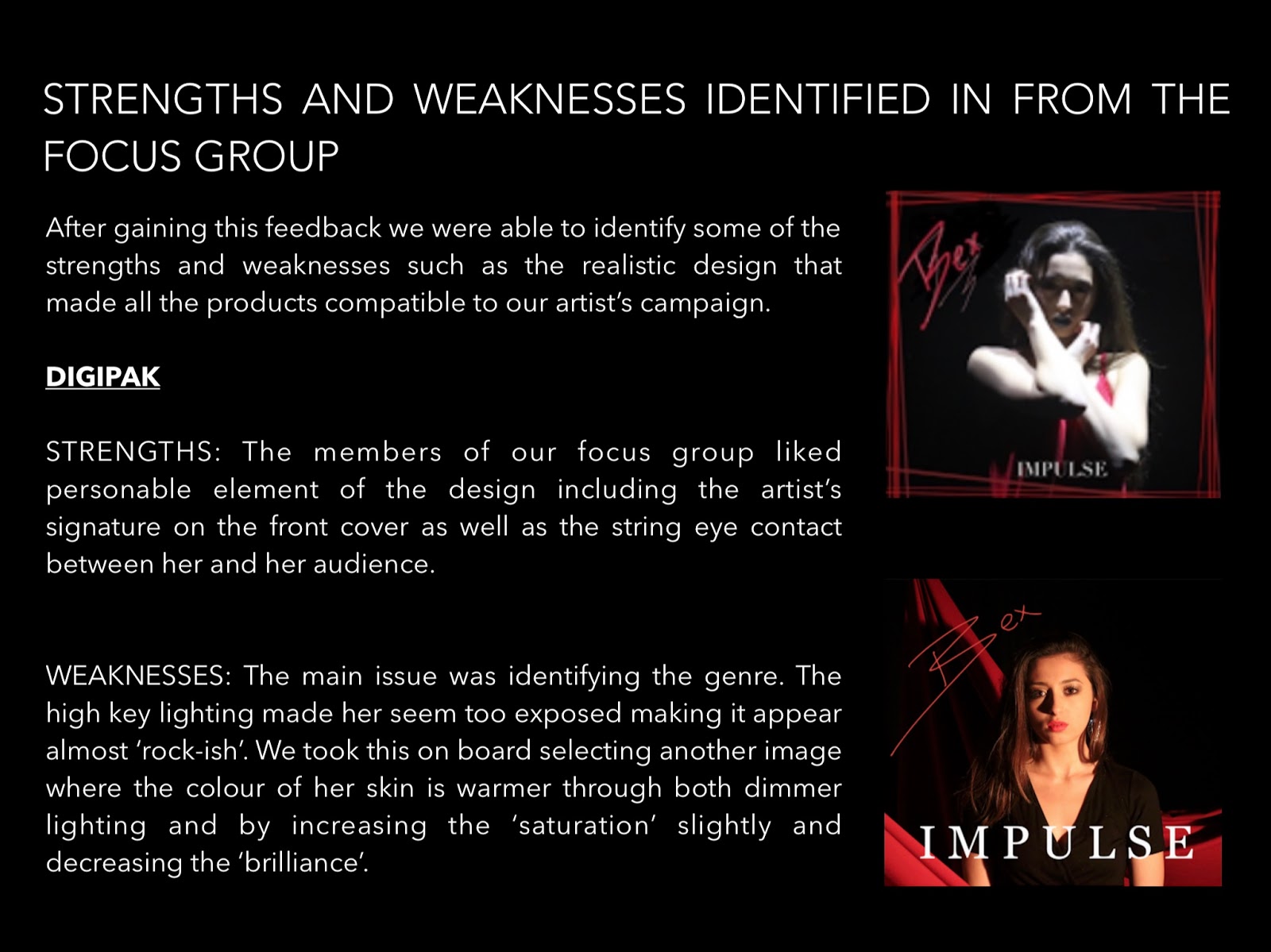
After the focus group, there were a couple of certain things that we had to change about our products. This was our design before the feedback:
Eden started by experimenting with another photo that I took on the shoot day, which presented the artist in a much warmer light which suited the conventions better. Another change that we felt was necessary was adding more tracks to the back cover and inserted the legal and copyright information and a barcode.
After these changes, we reviewed our product and realised that the front and back covers were too similar. Although the change did work there was still something not quite right. We decided that we needed to do another photoshoot with our artist to gain new photos to use in the design. I then changed the back page photo to create this design.
The focus group liked the idea of having a signature so Eden added it again:
The final change made was to the font changing it from Baskerville to Georgia and in reading the size with larger spacing between. This made the name of the album stand out more.
The main changes needed to be made to the website was including the new album cover thus placing 'Bex's' sugnature on the homepage as well as changing the colour of the font with her name and the tabs above:
After developing our focus group, we reviewed our devlopment thus far. We compared our products and agreed that between the digipak and webiste there wasn’t enough variation. So we considered using a different image from the shoot still linking in with the campaign but not paralleling quite so certainly.
Later we considered that in order to make our homepage look more diverse and visually intriguing, we decided to see what a animation would look like. Taking screanshots of alternate frames of footage, I created a Gif to created a fragmented yet moving image.
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.
You Might Also Like
Monday, 11 December 2017
Here is the video of the focus group that Eddie filmed as Eden asked the questions and I presented the website:
Here is a write up of our feedback that we compiled as a group:
Website Response:
When asking our focus group about whether they though the website was accessible and easy to navigate, they all said yes and showed an general liking towards the overall look.
We asked about whether or not the genre was clear and they said no however when following this up, asking what genre they thought it could be the majority said pop whilst others swayed more to an 'independant' artist like Adele.
When asking our focus group about whether they though the website was accessible and easy to navigate, they all said yes and showed an general liking towards the overall look.
We asked about whether or not the genre was clear and they said no however when following this up, asking what genre they thought it could be the majority said pop whilst others swayed more to an 'independant' artist like Adele.
As a group, we anticipated that largely due to the colour scheme, the audience may not be able to clearly identify what genre we're complying to. So, we asked them what they thought we could alter to clarify it. One person said that we could consider changing her costume making it slightly more welcoming and potentially use lighter colours to add some variation as well as making it more appealing to a commercial audience.
We then asked them if the product seemed authentic at this stage, if it looked like a genuine site or a site made by students. The respones were all positive stating that it looked like a site they would pull up themselves. One thing that we thought made it seem slightly unauthentic was the tabs and whether we had enough and if the ones we did have were relevant. When asking the group, they said that the tabs worked but if we wanted another, we could concider designing and including merchandise.
We wanted to find out more about what engages our audience so we asked if there were any specific things that they liked and disliked about the site. These included things such as the way I presented the tour dates with the alternate colours, that the background stays static as you scroll down each page and also how accessible her social media is, making her seem very personable. When it came to their dislikes, the main issue was the colouring of the text. Although they found the colour scheme appealing, having her name and the tabs red made it seem a little bit washed out which I agree with. As a new artist, her name really needs to be a focal point so when developing the site, I'll experiment various other colours.
Digipak (the content below was curated by Eden from my production group):
From the initial look at the digipak design, the focus group had mixed opinions on what they believed the genre of the artist is. Firstly, one person in the group said rock, however through some discussion, other people suggested indie rock and alternative rock, which other students then agreed with. As for the people who did not agree with these suggestions, we assumed that they believed the genre to be pop, as when we showed them the website, they all agreed it was pop, so we can make an academic assumption that they think the genre is pop. This overall opinion is shown in the graph below.
• When we asked the group if they believed that the design was realistic and looked like it belonged to a real music artist, there was a total agreement within the group.
• As for what they liked particularly about the digipak design, one member of the group said that they liked the use of the artist’s signature on the front of the design, and a few other people agreed.
• In terms of what they didn’t think worked in the design, the same person in the group said that they thought the font needed to be more continuous through the panels e..g the front and back fonts needed to be the same.
• When we asked if they thought the four panels complemented well, one person said yes because of the use of colour scheme that allowed the panels to look related etc. However, we also had another member of the group saying that they didn’t think they complemented well, because they thought the two inner panels did not work in conjunction with each other, although they looked good individually.
• When gaining the groups opinion on the use of colour scheme in the design, they all collectively agreed that even though it majority just black and red, that it still worked well.
• When asking them if they thought the design looked like it was for an album or a single, they all agreed yes it was obvious, however when asked specifically why, no one said because of the fact that there were multiple on names on the back page of the design (which seems like the most obvious reason) but one person said it was because of the album title on the front page of the design.
Music Video (the content below was curated by Eden from my production group):
We started off with the music video questions. These were stared off with asking if anyone lost interest at any point, the focus group all said the video kept their focus throughout the whole three minute runtime. The next question that we moved onto was to see if anyone had a favourite part of the video. We received a few responses, these included, the group of dancers with the red cloth background, when the blinders turn on behind Yasmin, the close up shots on Yasmin’s face when she is filmed in front of the blinders, the active and wandering camera during Daisy’s and Chrissy’s dance section.
We then moved onto asking the focus group if they had a least favourite section of the video. We also received a few responses for this, they included, the third element where Yasmin is sat down on the floor and some people thought that the fade out was a weak ending, but this was contested in the focus group as some people like the fade out at the end.
We then moved onto questions regarding the overall campaign, these were started off by asking the focus group if they believed that the who campaign had a consistent aesthetic. Of the 11 people in the room 9 people thought that the campaign had a consistent aesthetic. The focus group thought this because the red and black colour scheme is extremely consistent, and the artist is very clear on all three of the products, she is also wearing similar clothes in all three of the products.
Finally we asked if it was clear that it was the same artist for the music video and the Digipak, the focus group aid that it was very clear. This was due to the fact that we see the artist face very clearly on the front cover and the colour palette between the two products is very similar.
Ori
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Aenean massa.